

The user easily becomes accustomed to how the melody creation works and will quickly find some of their favorite sounds and combinations. EfficiencyĪfter the user generates their first melody, it will be easy for them to continue developing and creating new melodies because the process is the same. The rest of the footer icons also follow UI standards in design and are easy to comprehend for the user (pause melody, clear the melody, master volume of the melody).
#RELAX MELODIES APP SOUND COMBINATIONS HOW TO#
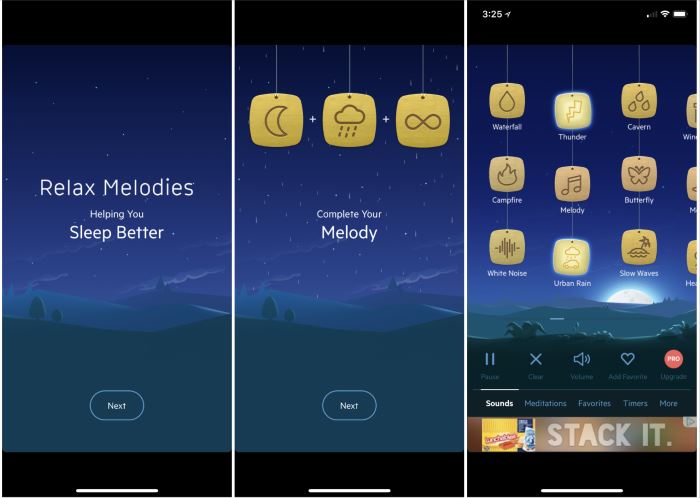
Per standard UI design, the user understands how to interact with the volume slider for each sound to create the perfect combination. Due to the design of that icon, the user can expect the pop-up of the menu in which they can see all of the sounds and the volume level for each. With each sound, the user is notified of how many sounds are in the melody with the “Selections” icon in the footer. As the user presses more panels, the sounds will layer, creating a melody. As expected, when you press on one of these panels, the sound tied to the panel will emit. Upon opening the app, the user is presented with several of these icon panels with labels of the sound associated with each panel. In order to make this a simple process, the app needs to address all five of the basic Usability Heuristics: Learnability The purpose of the app is to give users the ability to create custom sleep melodies from the app’s selection of sounds and volume controls.


 0 kommentar(er)
0 kommentar(er)
